diff --git a/README.md b/README.md
index 6d3fe68..5ebaafc 100644
--- a/README.md
+++ b/README.md
@@ -7,15 +7,15 @@ Available at https://opengraph.cluster.fun/
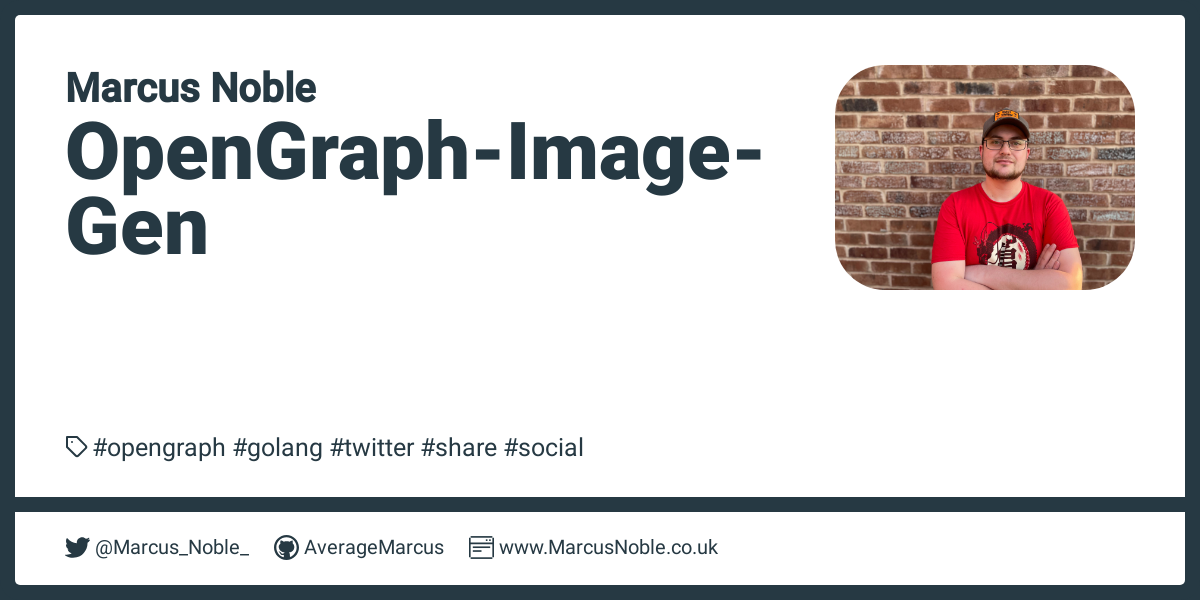
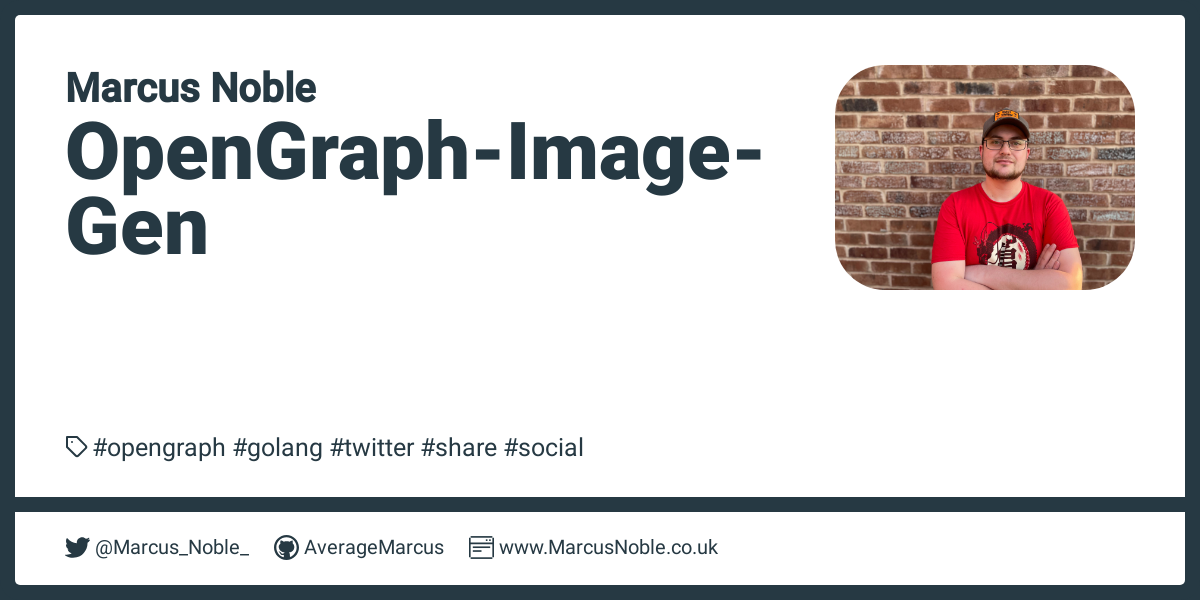
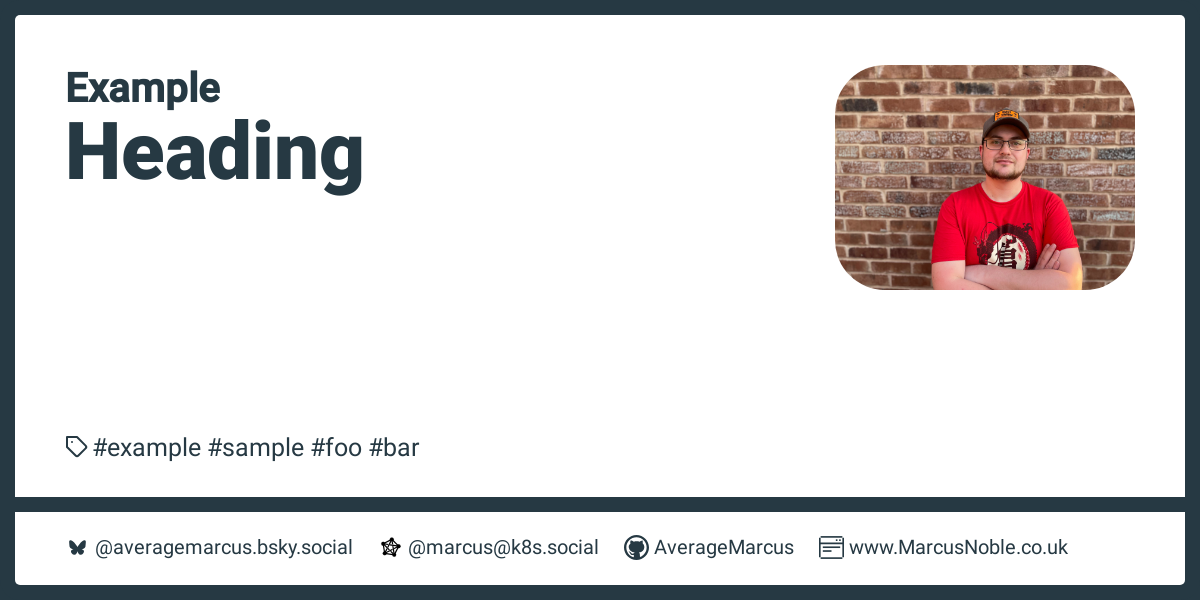
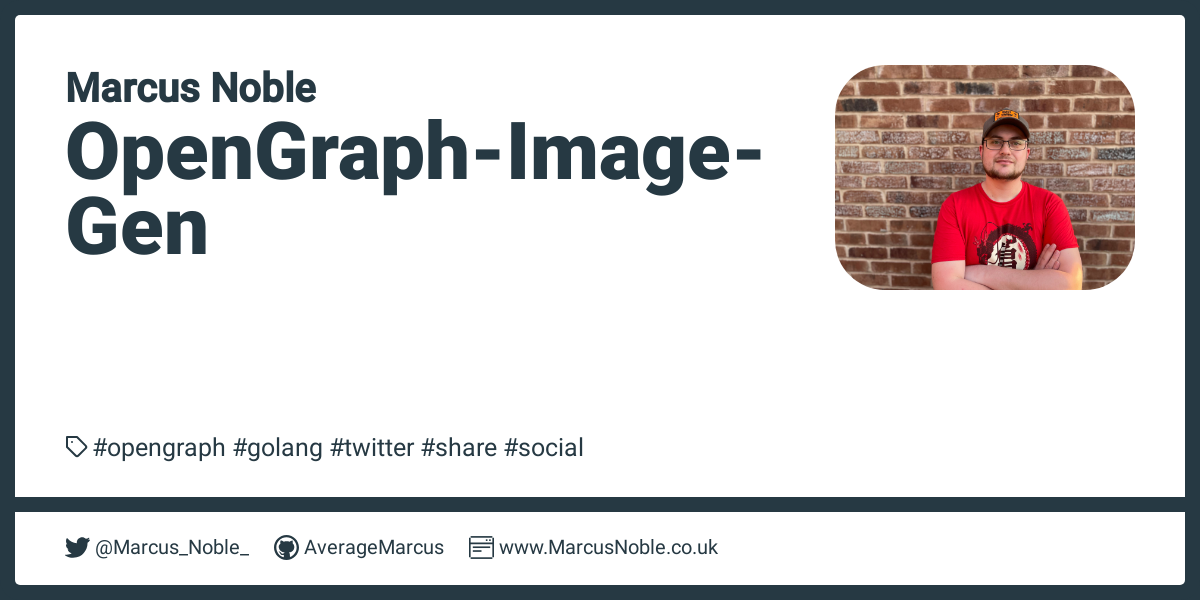
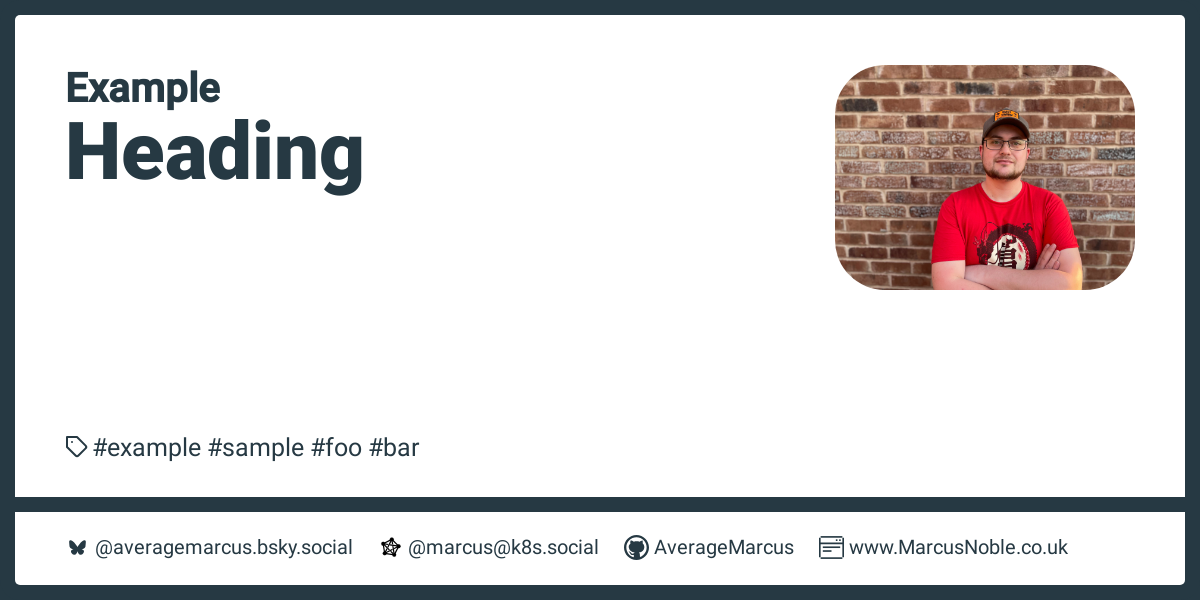
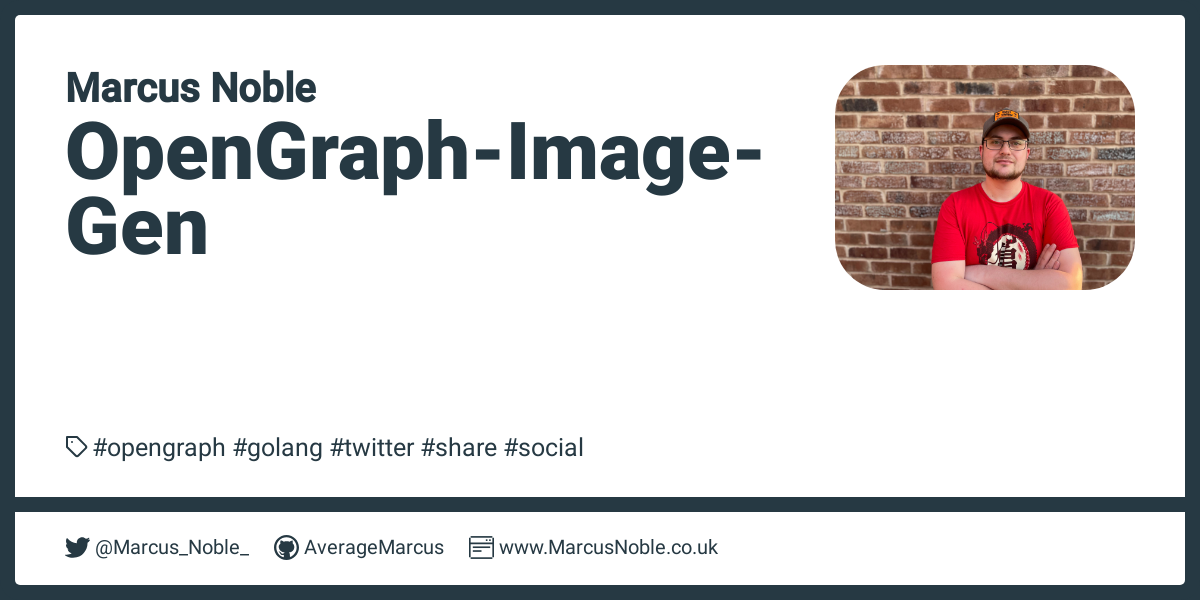
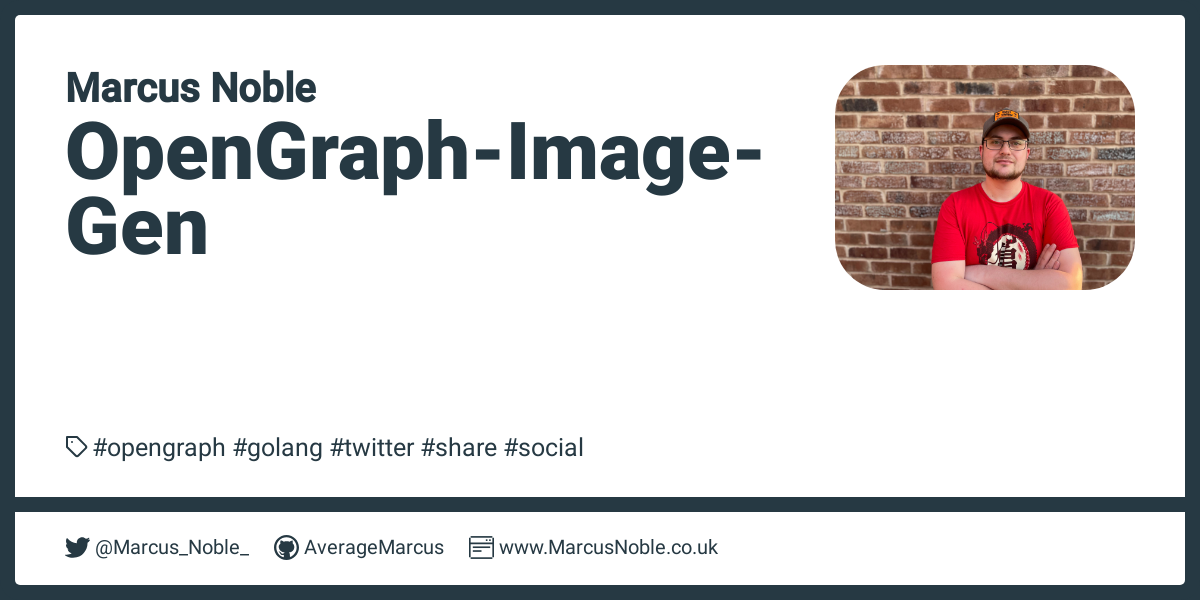
## Example
```html
- +
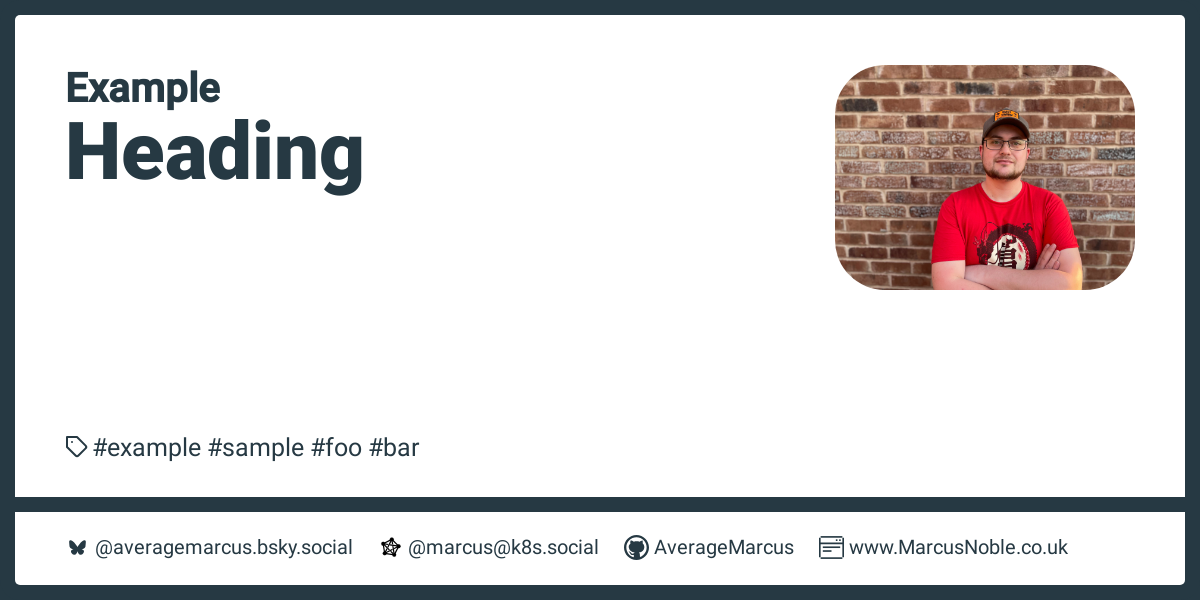
+ ```
-
+
## Features
* Dynamically generate a PNG image for use as an OpenGraph share image
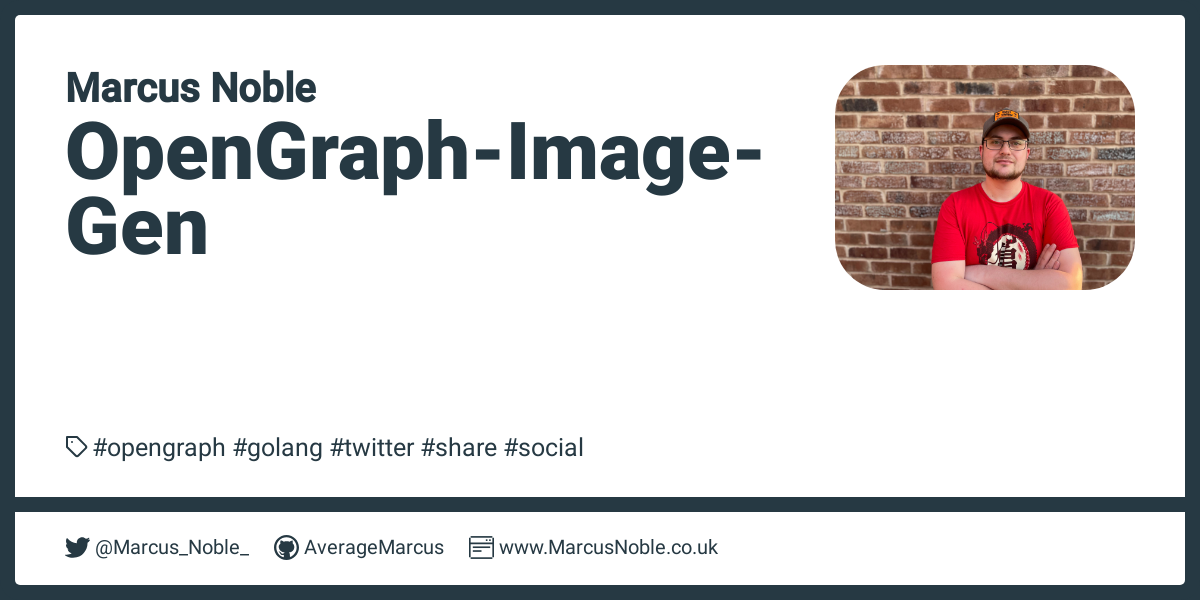
-* Ideally sized for Twitter previews
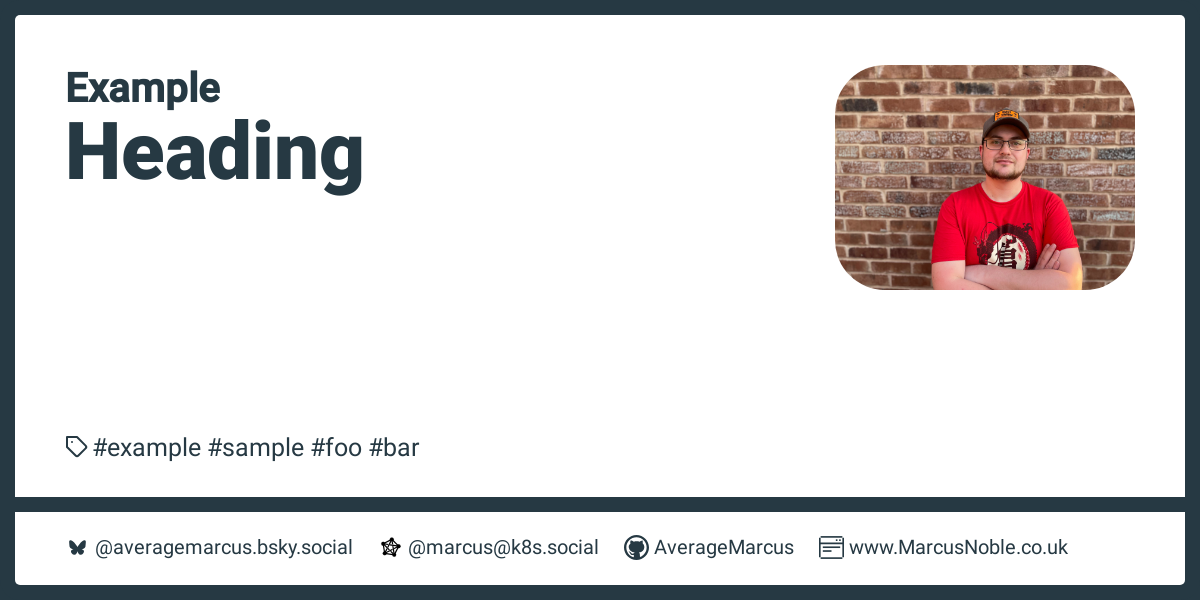
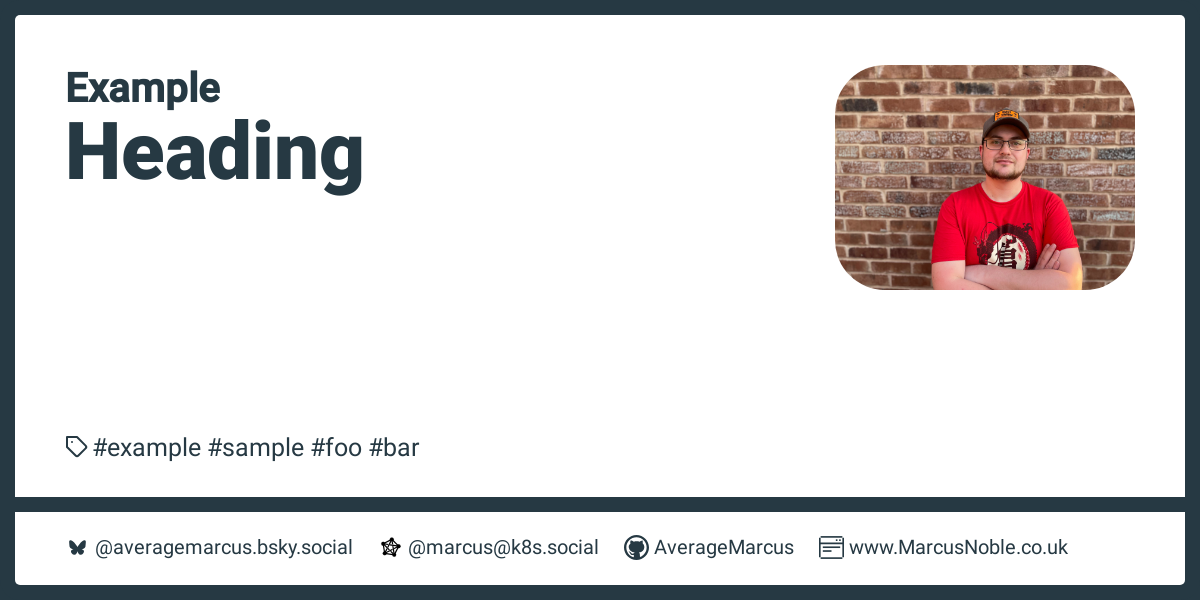
+* Ideally sized for social card previews
* All text elements configurable
* Configurable colours
* All text fields optional
diff --git a/index.html b/index.html
index 26ced37..7dc97b6 100644
--- a/index.html
+++ b/index.html
@@ -60,7 +60,8 @@
-
+
+
```
-
+
## Features
* Dynamically generate a PNG image for use as an OpenGraph share image
-* Ideally sized for Twitter previews
+* Ideally sized for social card previews
* All text elements configurable
* Configurable colours
* All text fields optional
diff --git a/index.html b/index.html
index 26ced37..7dc97b6 100644
--- a/index.html
+++ b/index.html
@@ -60,7 +60,8 @@
-
+
+
@@ -77,7 +78,7 @@
@@ -120,13 +121,14 @@
let title = encodeURIComponent(document.getElementById('title').value);
let tags = encodeURIComponent(document.getElementById('tags').value);
let image = encodeURIComponent(document.getElementById('image').value);
- let twitter = encodeURIComponent(document.getElementById('twitter').value);
+ let bluesky = encodeURIComponent(document.getElementById('bluesky').value);
+ let fediverse = encodeURIComponent(document.getElementById('fediverse').value);
let github = encodeURIComponent(document.getElementById('github').value);
let website = encodeURIComponent(document.getElementById('website').value);
let bgColor = encodeURIComponent(document.getElementById('bgColor').value);
let fgColor = encodeURIComponent(document.getElementById('fgColor').value);
- let url = `/opengraph/?siteTitle=${siteTitle}&title=${title}&tags=${tags}&image=${image}&twitter=${twitter}&github=${github}&website=${website}&bgColor=${bgColor}&fgColor=${fgColor}`;
+ let url = `/opengraph/?siteTitle=${siteTitle}&title=${title}&tags=${tags}&image=${image}&bluesky=${bluesky}&fediverse=${fediverse}&github=${github}&website=${website}&bgColor=${bgColor}&fgColor=${fgColor}`;
document.getElementById('exampleImage').src = url;
document.getElementById('imageURL').value = `https://opengraph.cluster.fun${url}`;
}
diff --git a/main.go b/main.go
index 9083d1e..274a89c 100644
--- a/main.go
+++ b/main.go
@@ -5,11 +5,11 @@ import (
"encoding/base64"
"encoding/json"
"fmt"
+ "net/url"
"os"
"strings"
"text/template"
"time"
- "net/url"
"github.com/canhlinh/svg2png"
"github.com/patrickmn/go-cache"
@@ -47,8 +47,10 @@ func main() {
"title": ensureDecoded(c.Query("title", "")),
"tags": ensureDecoded(c.Query("tags", "")),
"image": ensureDecoded(c.Query("image", "")),
- "twitter": ensureDecoded(c.Query("twitter", "")),
- "github": ensureDecoded(c.Query("github", "")),
+ "twitter": stripAt(ensureDecoded(c.Query("twitter", ""))),
+ "bluesky": stripAt(ensureDecoded(c.Query("bluesky", ""))),
+ "fediverse": stripAt(ensureDecoded(c.Query("fediverse", ""))),
+ "github": stripAt(ensureDecoded(c.Query("github", ""))),
"website": ensureDecoded(c.Query("website", "")),
"bgColor": ensureDecoded(c.Query("bgColor", c.Query("bgColour", "#fff"))),
"fgColor": ensureDecoded(c.Query("fgColor", c.Query("fgColour", "#2B414D"))),
@@ -109,5 +111,9 @@ func ensureDecoded(str string) string {
if err != nil {
return str
}
- return decoded
-}
\ No newline at end of file
+ return decoded
+}
+
+func stripAt(str string) string {
+ return strings.TrimPrefix(str, "@")
+}
diff --git a/svg.tmpl b/svg.tmpl
index 914c9bf..9a83c60 100644
--- a/svg.tmpl
+++ b/svg.tmpl
@@ -161,6 +161,39 @@
@{{ . }}
{{ end }}
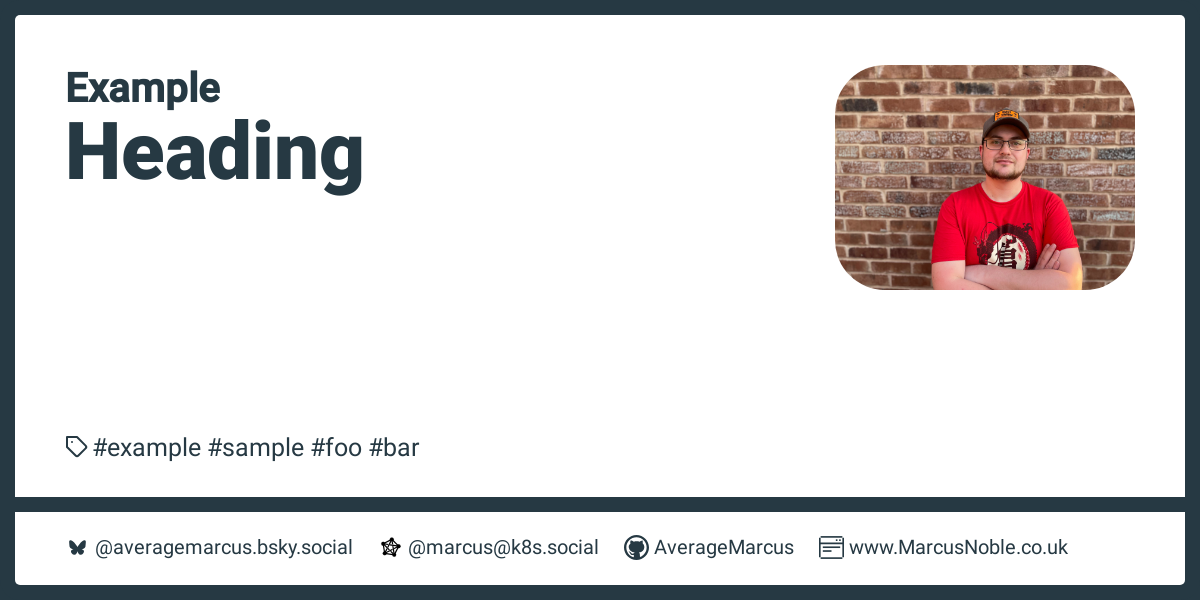
+ {{ with .bluesky}}
+
+ @{{ . }}
+ {{ end }}
+
+ {{ with .fediverse}}
+
+ @{{ . }}
+ {{ end }}
+
{{ with .github }}
 +
+ ```
-
+
## Features
* Dynamically generate a PNG image for use as an OpenGraph share image
-* Ideally sized for Twitter previews
+* Ideally sized for social card previews
* All text elements configurable
* Configurable colours
* All text fields optional
diff --git a/index.html b/index.html
index 26ced37..7dc97b6 100644
--- a/index.html
+++ b/index.html
@@ -60,7 +60,8 @@
-
+
+
```
-
+
## Features
* Dynamically generate a PNG image for use as an OpenGraph share image
-* Ideally sized for Twitter previews
+* Ideally sized for social card previews
* All text elements configurable
* Configurable colours
* All text fields optional
diff --git a/index.html b/index.html
index 26ced37..7dc97b6 100644
--- a/index.html
+++ b/index.html
@@ -60,7 +60,8 @@
-
+
+